Become a sponsor

特别说明
目前官方全系产品支付宝扫码支付功能实现针对的是 PC网页 端的实现方案。使用场景:用户选择商品创建订单后跳转到支付宝支付结算页面,用户支付宝扫码付款即可完成结算。
对接支付宝PC扫码支付涉及多个步骤,包括申请支付宝开发者账号、创建应用、配置密钥、集成SDK等。以下是详细步骤:
访问 支付宝开放平台。

点击 注册,使用支付宝账号登录或注册新账号。

选择 企业 进行注册,根据推荐选择通过手机端支付宝扫码注册商家或查看进度。

温馨提示
上述操作流程是新企业完整的注册账号示意,有账号可以直接账号登录或者支付宝客户端扫码登录。
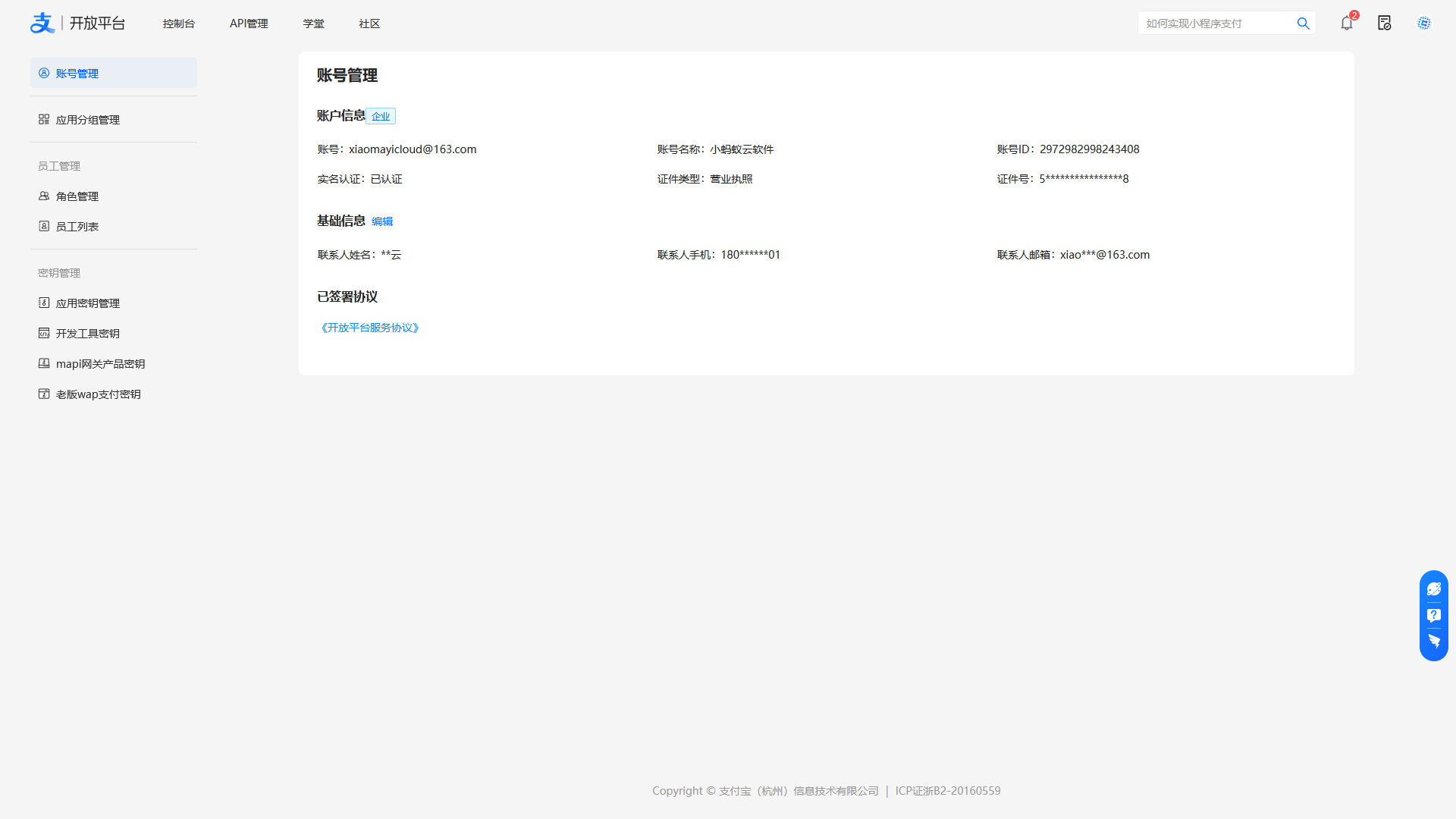
登录后,进入 账号管理 完成企业实名认证。

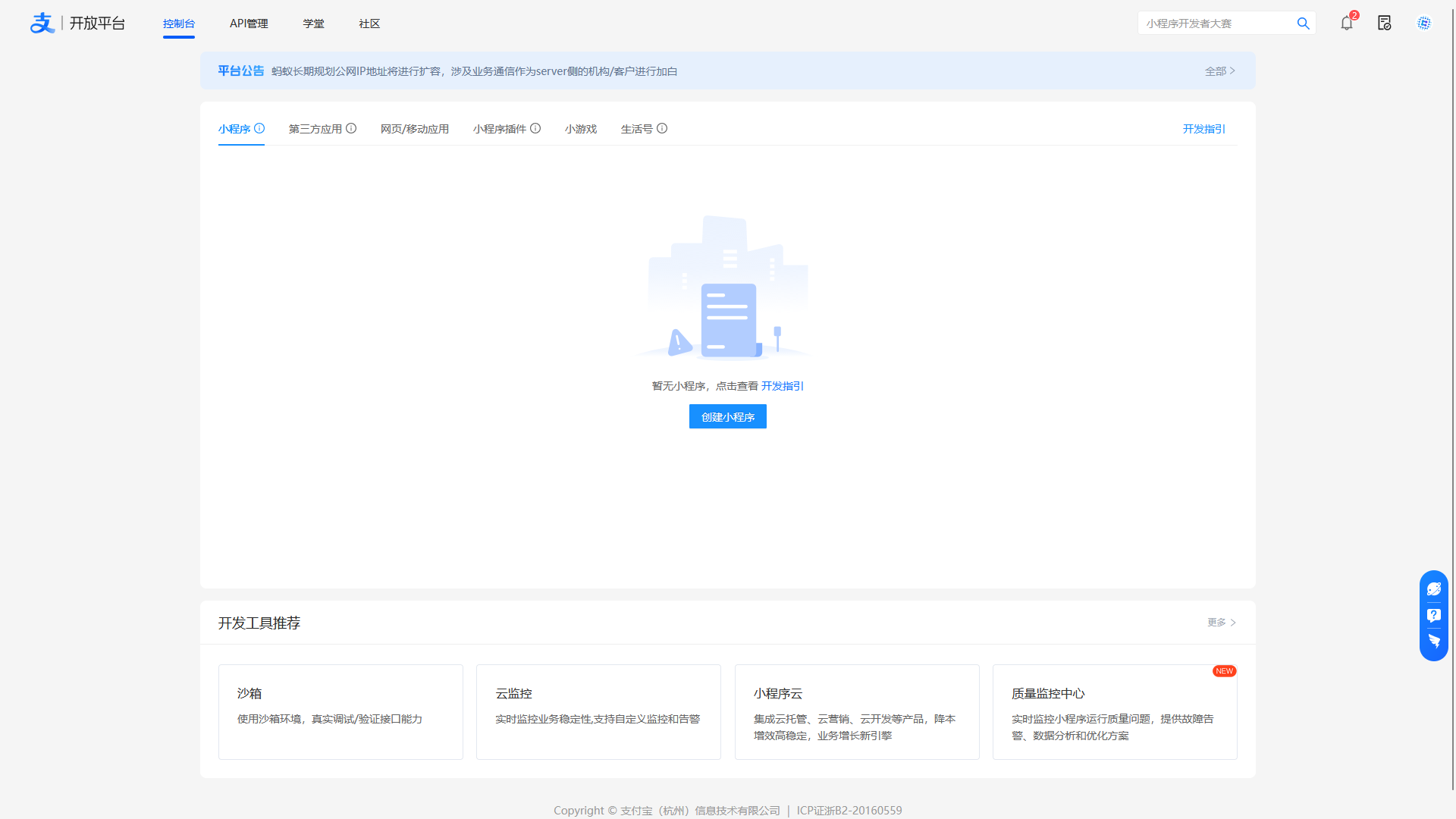
登录支付宝开放平台,进入 控制台。

选择 网页/移动应用,点击 创建网页/移动应用,

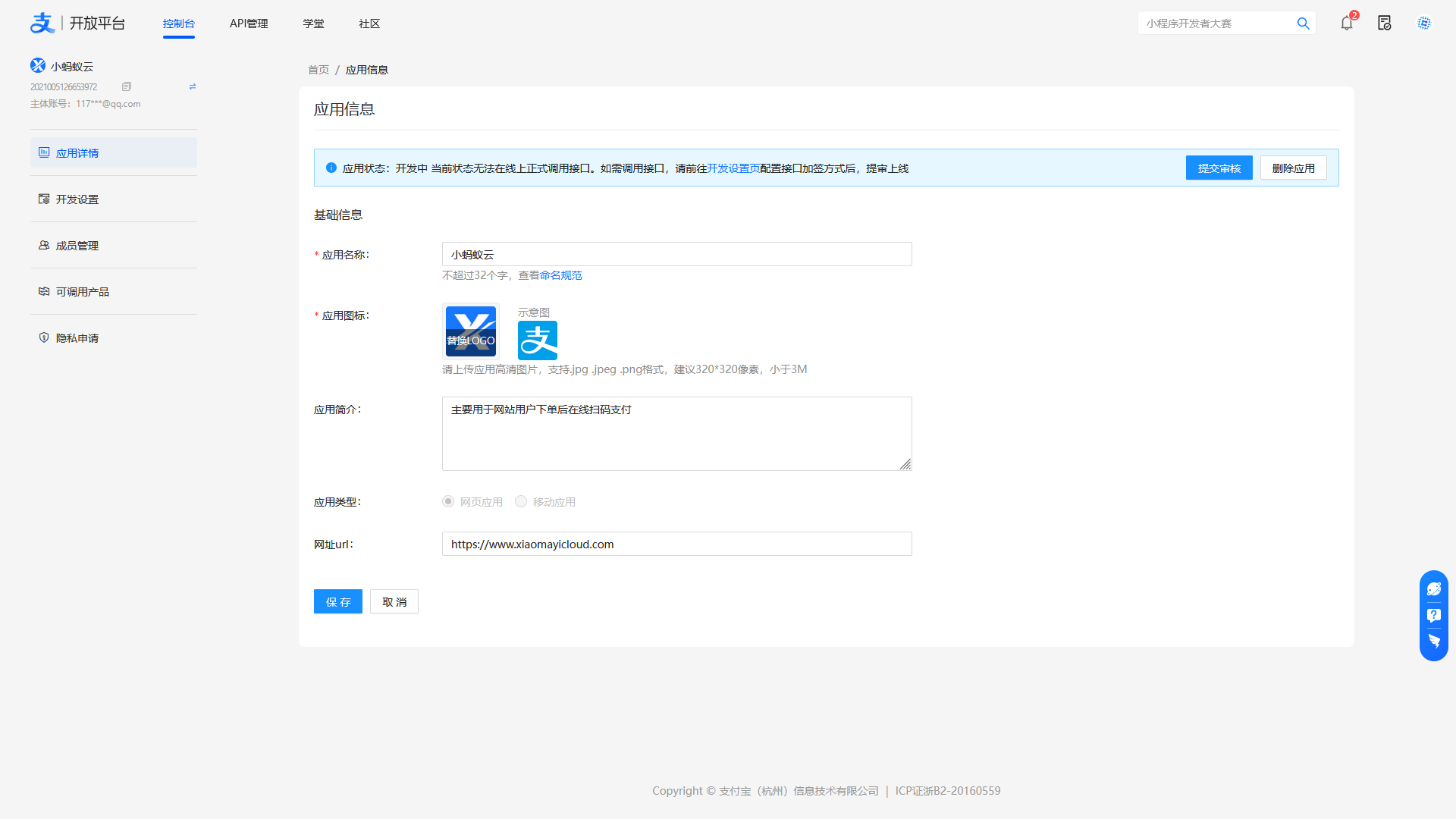
填写应用名称、应用类型等信息,提交审核。

应用创建后,进入应用详情页,配置应用环境、回调地址等。

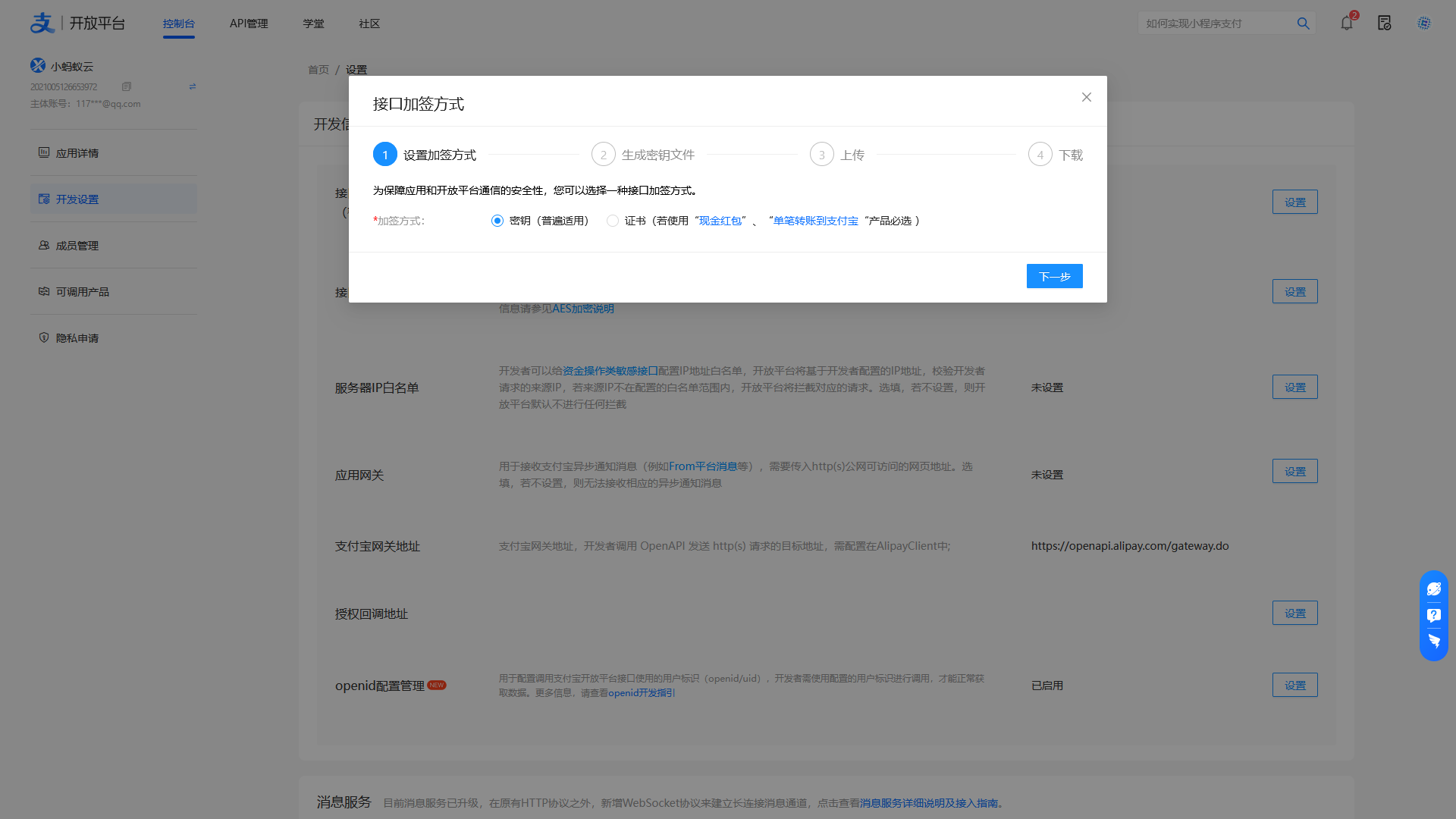
生成密钥:
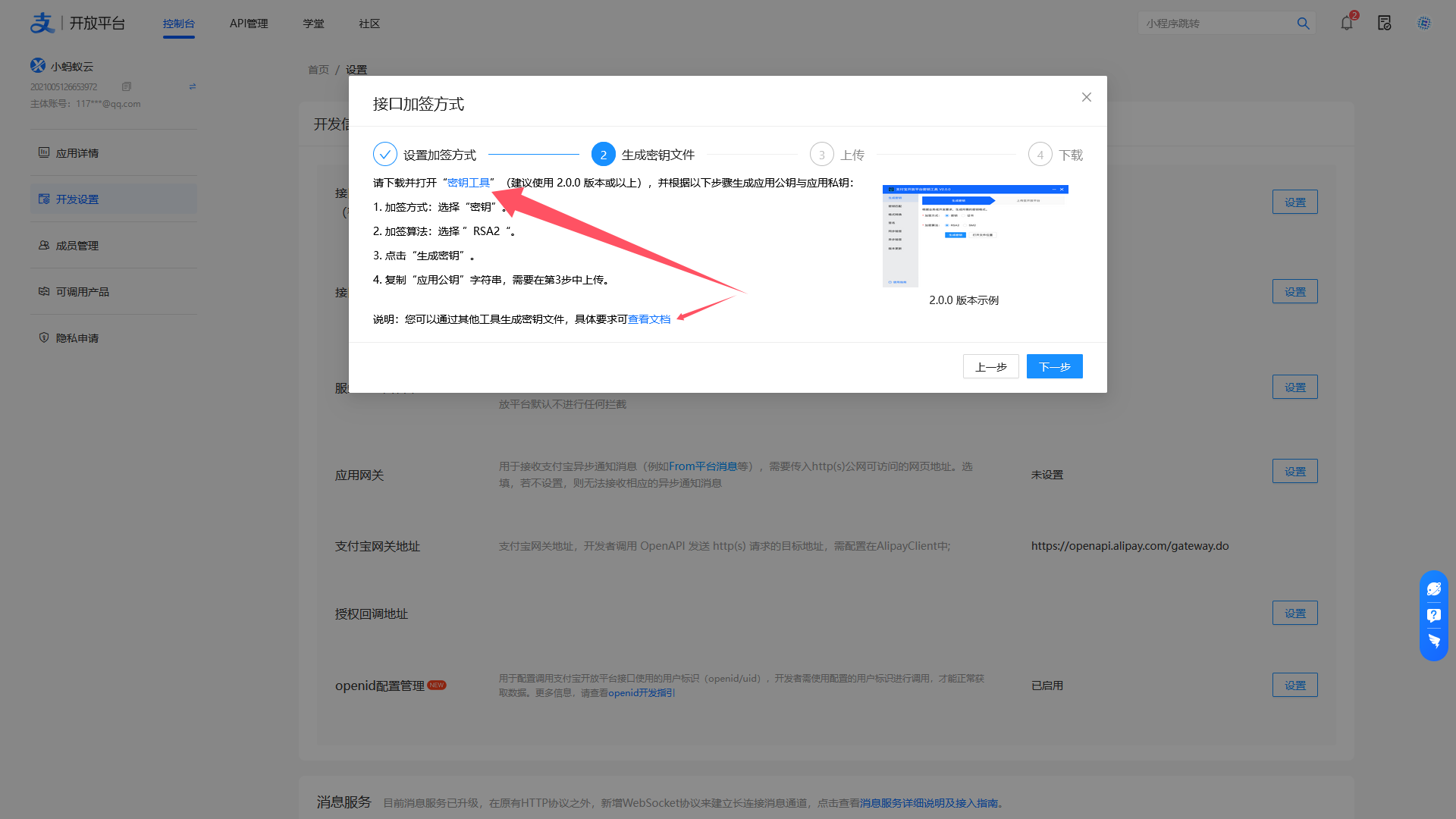
使用工具生成RSA2密钥对(公钥和私钥)。



推荐使用支付宝提供的密钥生成工具,请查阅 官方文档。

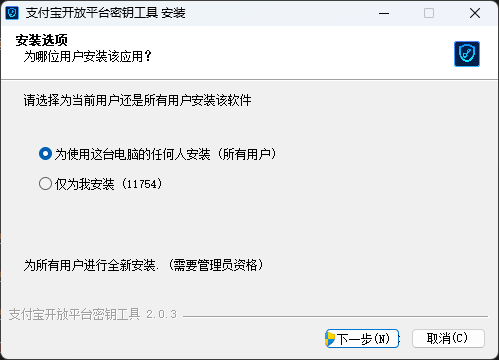
密钥生成工具安装:




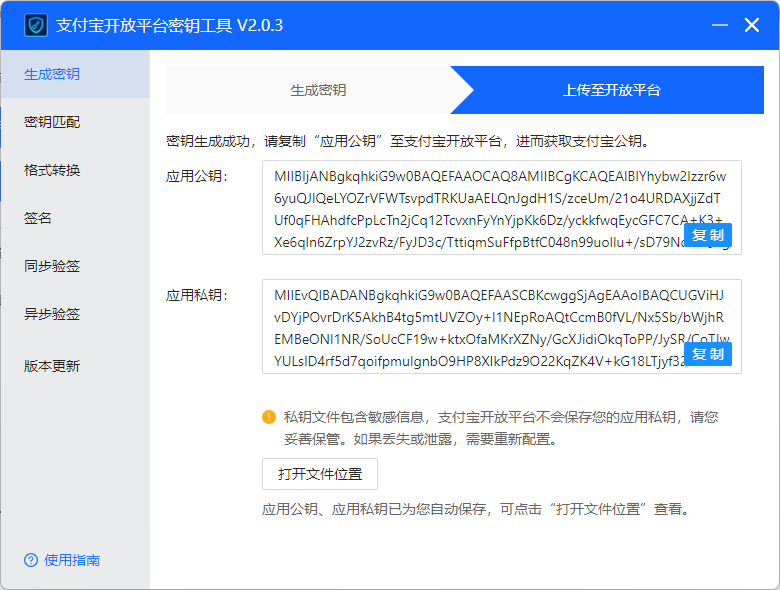
使用工具生成秘钥:



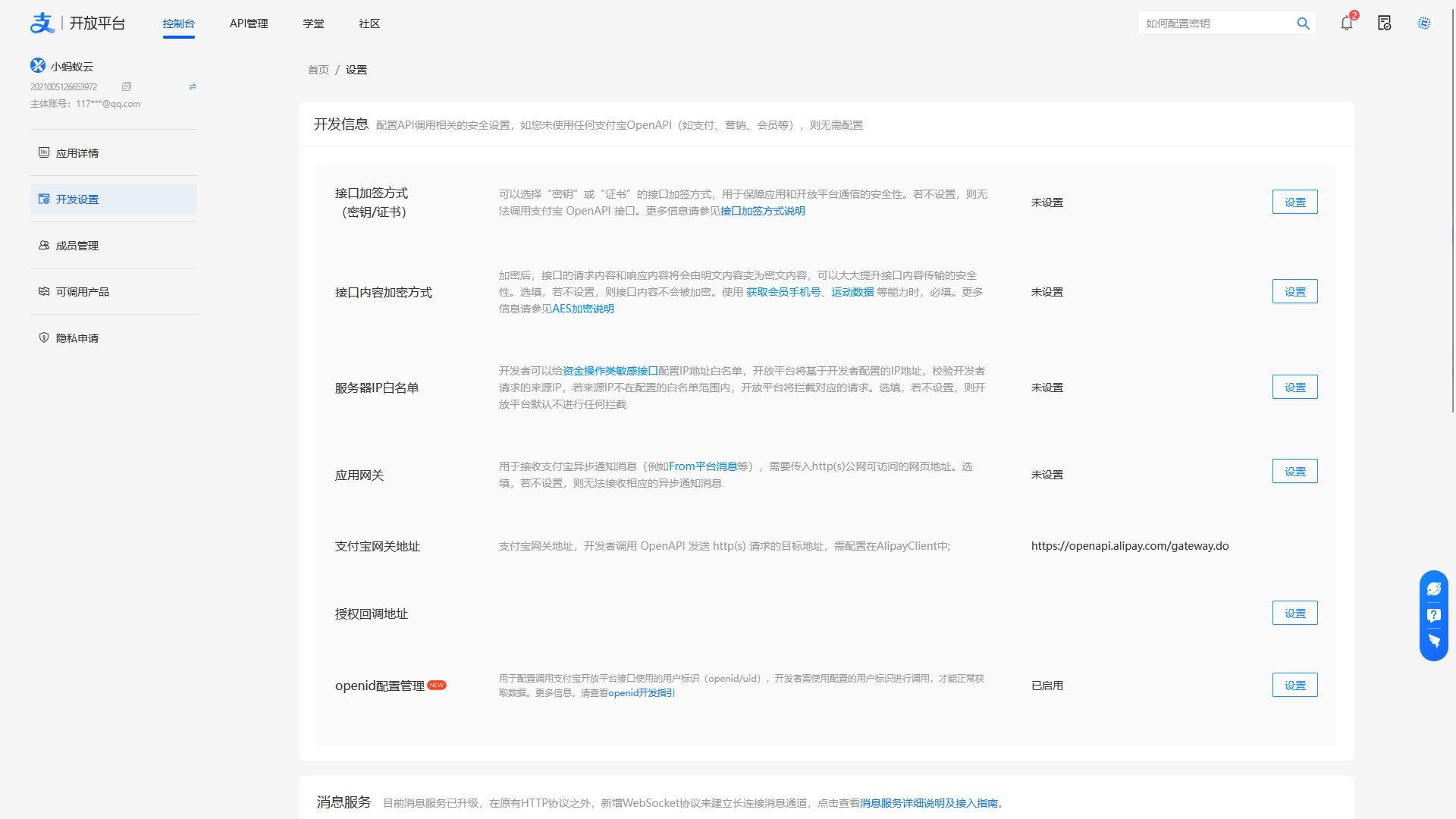
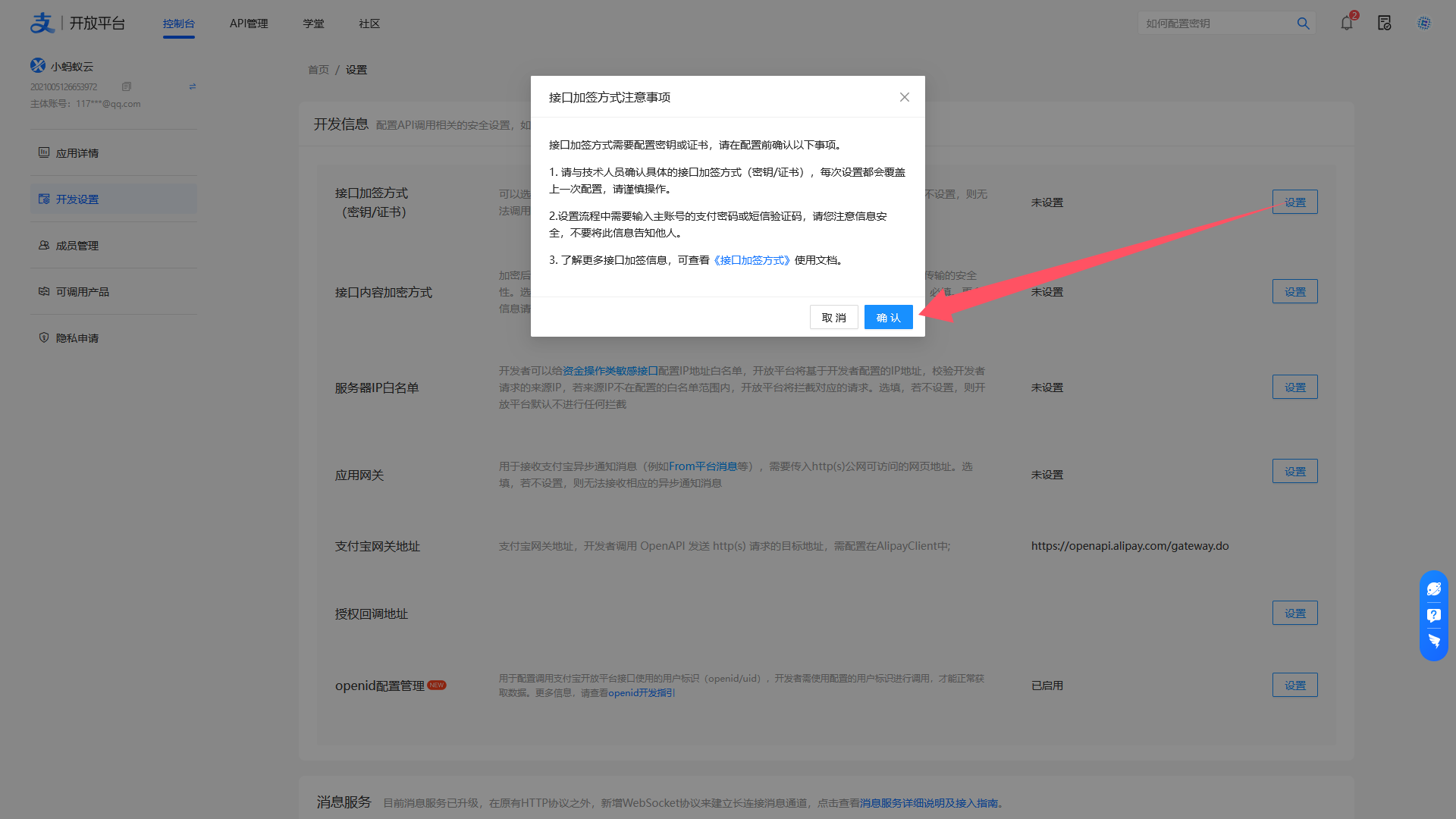
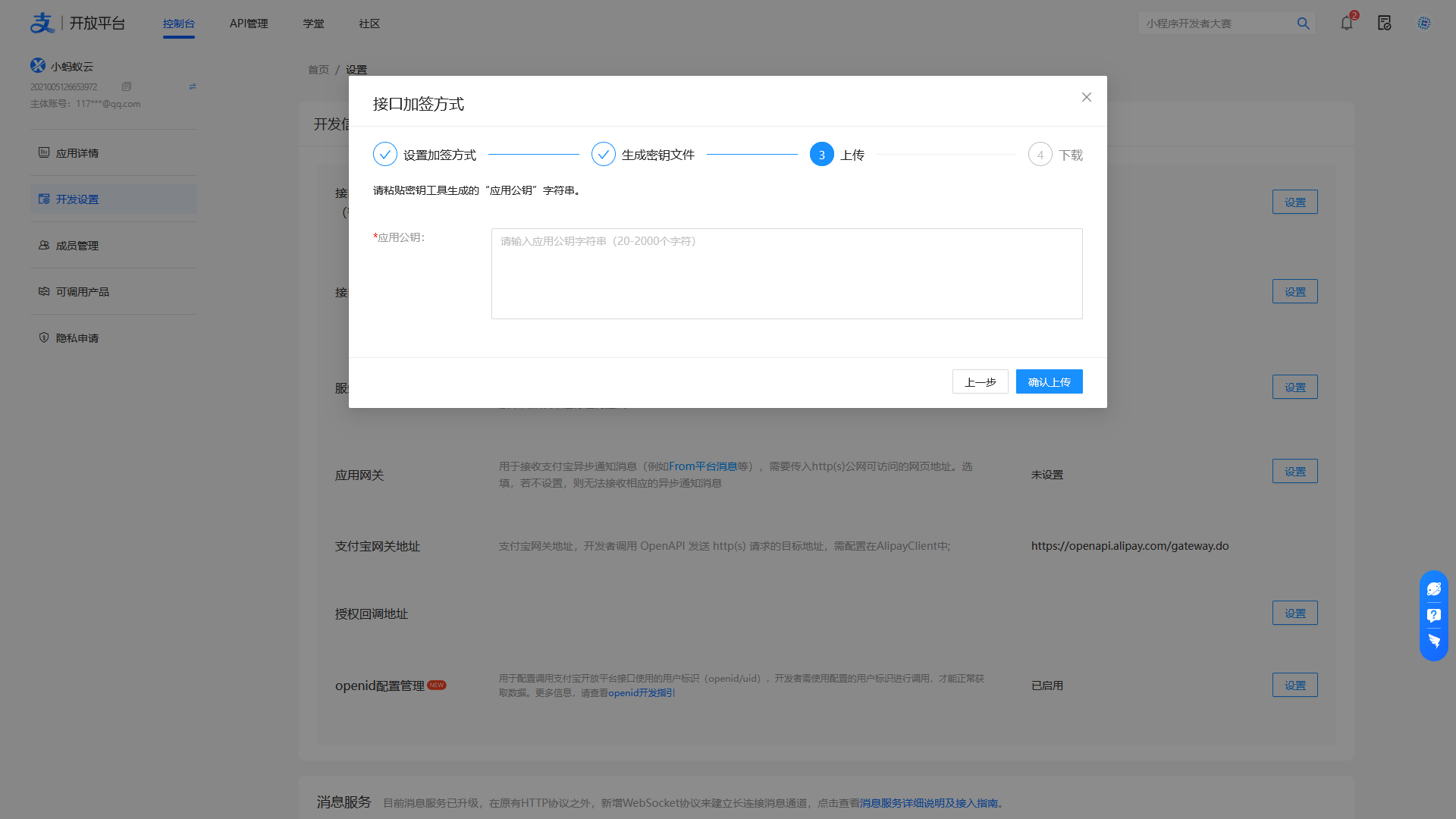
上传公钥:
在应用详情页的“接口加签方式”中,上传生成的公钥。

保存私钥:
私钥用于签名请求,妥善保存。
在 pom.xml 中添加阿里云 OSS 的 SDK 依赖:
<!-- 支付宝支付 -->
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.22.0.ALL</version>
</dependency>在 xiaomayi-common/xiaomayi-alipay 模块中已经引入此依赖,在实际使用时直接引入以下依赖即可:
<!-- 支付宝支付依赖模块 -->
<dependency>
<groupId>com.xiaomayi</groupId>
<artifactId>xiaomayi-alipay</artifactId>
</dependency>在 application-alipay.yml 中配置支付宝参数:
# 支付宝支付
alipay:
# 网关地址
gatewayUrl: https://openapi.alipay.com/gateway.do
# APP支付宝支付业务:app_id
alipayAppId:
# 商户的私钥,使用支付宝自带的openssl工具生成
privateKey:
# 应用的公钥,无需修改该值
publicKey:
# 支付宝的公钥,去open.alipay.com对应应用下查看
alipayPublicKey:
# 支付回调地址
notifyUrl:
# 付款成功后,页面重定向通知
returnUrl:
# 签名算法类型(根据生成私钥的算法,RSA2或RSA)
signType: RSA2
# 返回格式(JSON或XML)
format: json
# 字符编码格式
charset: UTF-8创建一个支付宝支付 AlipayConfig 配置类:
package com.xiaomayi.alipay.config;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Configuration;
/**
* <p>
* 支付宝支付配置类
* </p>
*
* @author 小蚂蚁云团队
* @since 2024-07-21
*/
@Configuration
@ConfigurationProperties(prefix = "alipay")
public class AlipayConfig {
/**
* 网关URL
*/
public static String gatewayUrl;
/**
* APP支付宝支付业务:app_id
*/
public static String alipayAppId;
/**
* 商户的私钥,使用支付宝自带的openssl工具生成
*/
public static String privateKey;
/**
* 应用的公钥,无需修改该值
*/
public static String publicKey;
/**
* 支付宝的公钥,去open.alipay.com对应应用下查看
*/
public static String alipayPublicKey;
/**
* 支付回调地址
*/
public static String notifyUrl;
/**
* 付款成功后,页面重定向通知
*/
public static String returnUrl;
/**
* 签名算法类型(根据生成私钥的算法,RSA2或RSA)
*/
public static String signType;
/**
* 请求数据格式
*/
public static String format;
/**
* 字符编码格式 目前支持 gbk 或 utf-8
*/
public static String charset;
public static String getGatewayUrl() {
return gatewayUrl;
}
public void setGatewayUrl(String gatewayUrl) {
AlipayConfig.gatewayUrl = gatewayUrl;
}
public static String getAlipayAppId() {
return alipayAppId;
}
public void setAlipayAppid(String alipayAppid) {
alipayAppId = alipayAppid;
}
public static String getPrivateKey() {
return privateKey;
}
public void setAppPrivateKey(String appPrivateKey) {
privateKey = appPrivateKey;
}
public static String getAlipayPublicKey() {
return alipayPublicKey;
}
public void setAlipayPublicKey(String alipayPublicKey) {
AlipayConfig.alipayPublicKey = alipayPublicKey;
}
public static String getNotifyUrl() {
return notifyUrl;
}
public void setNotifyUrl(String notifyUrl) {
AlipayConfig.notifyUrl = notifyUrl;
}
public static String getReturnUrl() {
return returnUrl;
}
public void setReturnUrl(String returnUrl) {
AlipayConfig.returnUrl = returnUrl;
}
public static String getSignType() {
return signType;
}
public void setSignType(String signType) {
AlipayConfig.signType = signType;
}
public static String getFormat() {
return format;
}
public void setFormat(String format) {
AlipayConfig.format = format;
}
public static String getCharset() {
return charset;
}
public void setCharset(String charset) {
AlipayConfig.charset = charset;
}
/**
* 统一收单交易创建接口
*/
private static AlipayClient alipayClient = null;
/**
* 获得初始化的AlipayClient
*
* @return 支付宝客户端
*/
public static AlipayClient getAlipayClient() {
if (alipayClient == null) {
synchronized (AlipayConfig.class) {
if (null == alipayClient) {
alipayClient = new DefaultAlipayClient(gatewayUrl, alipayAppId, privateKey, format, charset, alipayPublicKey, signType);
}
}
}
return alipayClient;
}
}温馨提示
上述配置类在项目核心模块 xiaomayi-modules/xiaomayi-alipay 中已存在,此处主要用于读取 YML 配置文件的说明,便于开发者更好的熟悉和理解操作流程。
创建一个控制器处理支付请求:
@RestController
@RequestMapping("/alipay")
public class AlipayController {
@Autowired
private AlipayService alipayService;
@PostMapping("/createOrder")
public String createOrder(@RequestParam String outTradeNo, @RequestParam String totalAmount, @RequestParam String subject) throws AlipayApiException {
return alipayService.createOrder(outTradeNo, totalAmount, subject);
}
}创建一个服务类处理支付逻辑:
@Service
public class AlipayService {
@Value("${alipay.app-id}")
private String appId;
@Value("${alipay.merchant-private-key}")
private String merchantPrivateKey;
@Value("${alipay.alipay-public-key}")
private String alipayPublicKey;
@Value("${alipay.notify-url}")
private String notifyUrl;
@Value("${alipay.return-url}")
private String returnUrl;
@Value("${alipay.gateway-url}")
private String gatewayUrl;
public String createOrder(String outTradeNo, String totalAmount, String subject) throws AlipayApiException {
AlipayClient alipayClient = new DefaultAlipayClient(gatewayUrl, appId, merchantPrivateKey, "json", "UTF-8", alipayPublicKey, "RSA2");
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();
request.setReturnUrl(returnUrl);
request.setNotifyUrl(notifyUrl);
JSONObject bizContent = new JSONObject();
bizContent.put("out_trade_no", outTradeNo);
bizContent.put("total_amount", totalAmount);
bizContent.put("subject", subject);
bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");
request.setBizContent(bizContent.toString());
AlipayTradePagePayResponse response = alipayClient.pageExecute(request);
if (response.isSuccess()) {
return response.getBody();
} else {
throw new RuntimeException("创建订单失败");
}
}
}支付宝通过POST请求发送异步通知,需在服务端验证签名并处理业务逻辑。
支付完成后,支付宝会重定向到 returnUrl,可在该页面展示支付结果。
通过以上步骤,你可以在项目中成功对接支付宝 PC 扫码支付。